
Technology continues to evolve as humans find new ways to innovate, doing things faster and with more flair than they did before. Not many areas feature as much of this innovation as the area of web development.
Developers are always looking ahead to discover new technologies that can catapult them to a brighter future. For many companies, keeping up with these developments can prove to be a problem. Thankfully, we've outlined some of the key trends which will be relevant in 2021 and beyond.
In a hurry? Here are the 10 website development trends you need to keep an eye out in 2021:
No-code and low-code will drive application development
Artificial intelligence and machine learning adoption to accelerate
Voice search will explode thanks to IoT
Progressive web applications (PWAs) will replace native mobile apps
Smaller companies will favor SPAs for app development
Cybersecurity will grow in importance
Motion UI design will boost page interactivity
Advancements in cloud computing will continue
The next step in process customization will begin
Companies will favor API-first development

Digital transformation: The definitive guide
Everything you need to know about digital transformation, PLUS a bonus digital transformation sheet that we use internally to track chart vs effort tasks.
Send me the guide
1. No-code and low-code will drive application development
No-code and low-code sprung to life in the hopes of making our lives easier. Experienced developers can use these tools to streamline workflows and reduce their workloads, enabling them to focus on other tasks.
These tools have also made it easier for citizen developers to build useful applications without writing complex code.
No-code tools lower the barrier to entry with visual programming interfaces and drag and drop tools for those who have never written a line of code. But despite these advancements, no-code hasn't fully established itself yet.
"I think no-code will be a big trend in 2021. It's something that already grew a lot in 2020, but it's still a quite fragmented ecosystem with no clear winner yet, and most of its promises are still ... promises." - Massimo Chieruzzi of AdEspresso

Potential market leaders in the form of Bubble and Airtable are growing in popularity, so 2021 could see one or more of these tools establish themselves as a clear winner.
What to do next
Take a look at your product development lifecycle for time-consuming manual tasks that your IT team is currently undertaking.
Integrate low code tools into your workflows to help optimize them and limit wasted time.
Arm your less technical team members with no-code tools to help them complete some tasks without overwhelming the IT department.
2. Artificial intelligence and machine learning adoption to accelerate
Artificial intelligence has been intertwining its way into our digital lives for a few years, but as more companies invest in technology, we can see significant leaps in what's capable. Natural language processing (NLP) and machine learning (ML), in particular, have gone from theoretical concepts to full use cases.
Luis Muñoz Villarreal of Traktion.ai explains some of these use cases:
"YouTube uses NLP to create subtitles from the audio of a video automatically, or how Google Analytics uses ML to understand better how a website user behaves, or Alexa using VR and ML so we can have a full conversation with a machine."

Other examples of the growth of artificial intelligence can be found in chatbots, recommendation engines, and SaaS tools that help make employees' lives much easier.
What to do next
Assess your current business workflows to determine if there is an avenue to begin AI/ML adoption. Many of your current business processes can be automated with AI’s help to free up human resources for other tasks.
Implement AI-driven analytics tools into marketing campaigns to uncover new insights to help your customers.
Use AI-driven chatbots as part of your internal operations to help answer employee questions, accelerate onboarding processes and recommend resources.
3. Voice search will explode thanks to IoT
The internet of things (IoT) has held much promise for quite some time, but 2021 could be the year we see exactly what can be done. Two areas, in particular, voice search and smart speakers, could be responsible for this growth.
It’s estimated that there will be 8 billion digital voice assistants in use by 2023 and it is expected there will be 163 million smart speakers by 2021.
The growth in both of these areas will impact how everyone from developers to users interacts with search engines, which means that developers and marketers will need to adapt how they do things.
Paul Thornton of Digital Hothouse explains.
"Schema Markup and Structured Data are going to be ever more important in web development to ensure that the search engines can fully understand your business, your products, and services and can provide them in search results. The Schema markup options are close to endless; the most common types of content are videos, faqs, products, recipes, blog posts - anything resulting in rich results or featured snippets. They are just a few examples of hundreds of potential types of Schema Markup that can help the search engines and smart devices."

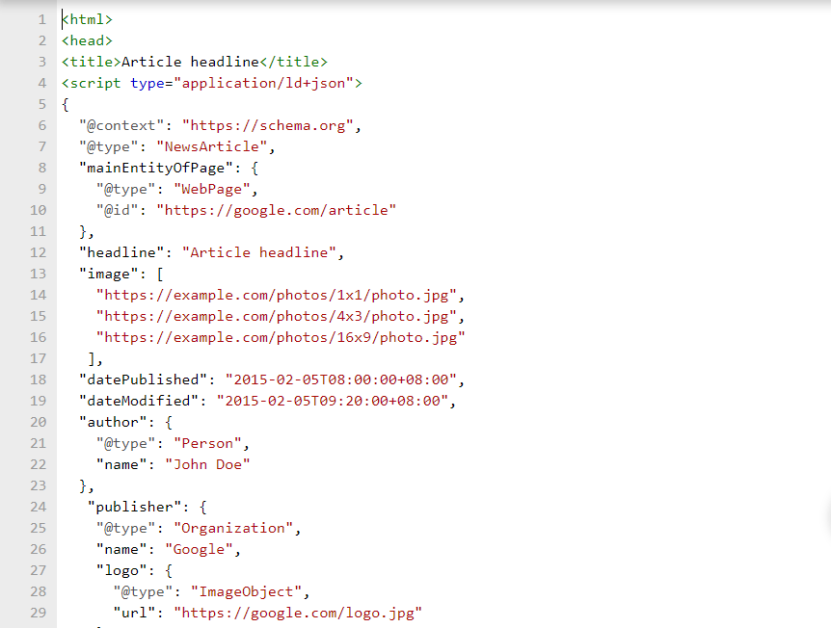
Schema Markup is microdata placed on your website which provides an improved description or rich snippet for search results.

Structured Data is the standard format for placing information on a page and it’s how data gets read by search engines. With more searches being conducted using voice, expect more emphasis to be placed on these areas.
What to do next:
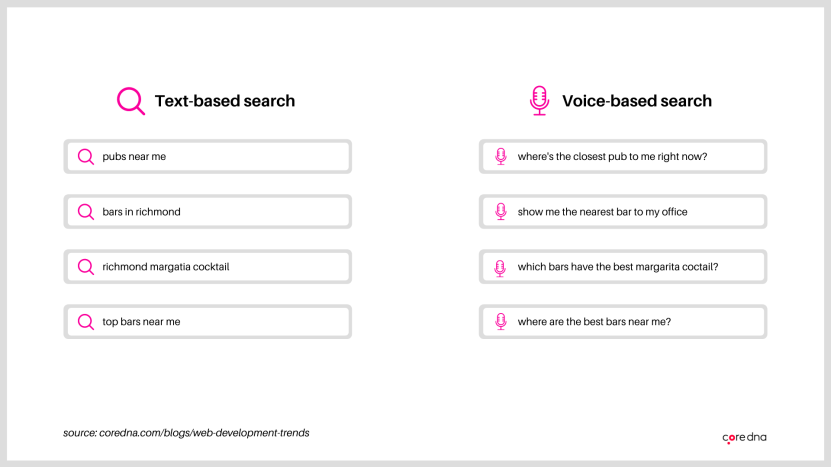
Here are a few tips to optimize your site for voice search queries:
Optimize your content for position zero with a short introduction of 40-50 words, and use tables or bullet points where possible.
Don’t be afraid to strike a conversational tone in blog content and your product descriptions.
Structure your keyword research around questions and answers, rather than on single keywords or key phrases.
Mix up terminology to provide a more varied set of keywords and phrases, covering all the relevant (genuinely relevant!) ways of asking a question. Keep it natural.

4. Progressive web applications (PWAs) will replace native mobile apps
PWAs aren't new by any stretch of the imagination, but their influence should continue to grow in 2021.
PWAs offer a host of advantages that will see their use increase. The user experience provided by PWAs is second-to-none and with increased usage of mobile devices, expect brands to continue with this trend.
PWAs enable websites to load quickly and still work offline. They recreate the in-app experience within a browser and make things easier for developers than building native applications for every device.
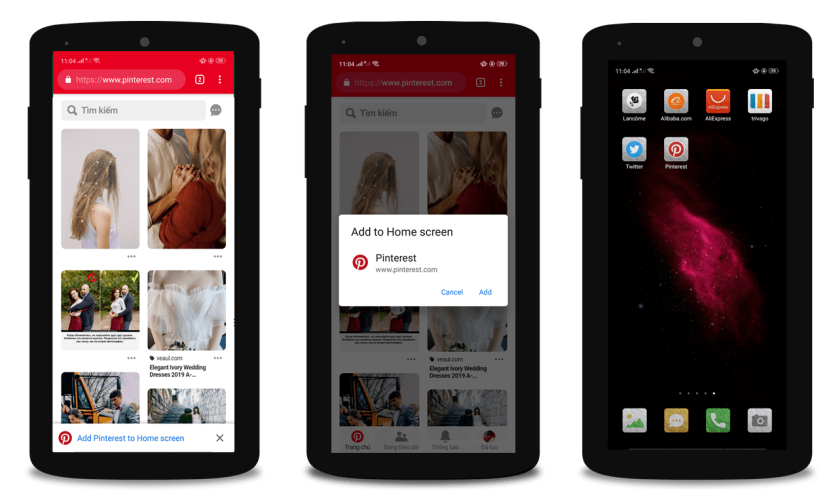
An example of a PWA can be found on the Pinterest mobile site.

What to do next
Building native mobile applications is a much longer process than building a traditional website, especially when you need to include personalization elements.
If you’re considering a revamp to your desktop web application, you will need to optimize for mobile devices as well. Rather than build two applications, develop your website as a PWA for a better customer experience on mobile.
Read this next: What is a Progressive Web App? (And Do You Need One)
5. Smaller companies will favor SPAs for app development
Another already established concept that will continue to see traction is single-page applications (SPAs). Waiting for pages to load when browsing online can be annoying for a user. That's why SPAs that allow for uninterrupted scrolling will grow in popularity.
Major companies like Google and Facebook provide the clearest examples of how an SPA should function. With JavaScript-based frameworks and more users coming online, expect SPA adoption to continue for other companies as well.
Google’s suite of products from Gmail to GDrive offer prime examples of SPAs in action.
What to do next
One of the primary advantages of SPAs is that they provide faster load times since only the required content on the page gets updated instead of reloading the entire page. They also offer offline caching.
If you have a smaller company, consider building your website as an SPA to reduce development time and improve the user experience.

Digital transformation: The definitive guide
Everything you need to know about digital transformation, PLUS a bonus digital transformation sheet that we use internally to track chart vs effort tasks.
Send me the guide
6. Cybersecurity will grow in importance
Hackers were able to perform a malware attack on Germany’s second-largest software vendor Software AG in October 2020, demanding almost $20 million.
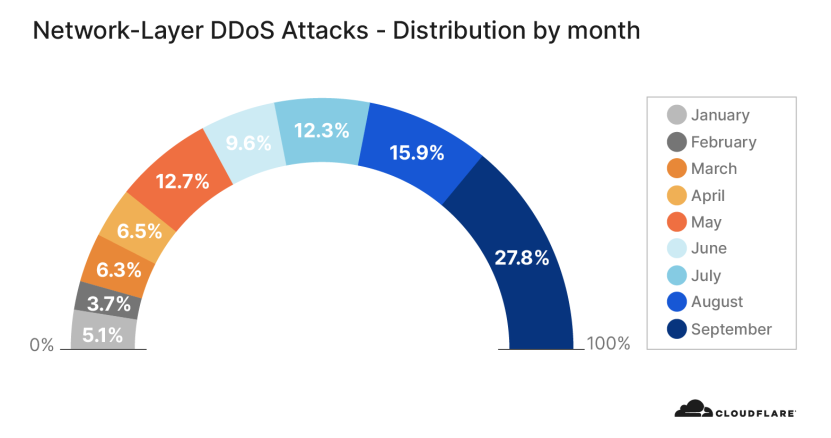
The number of distributed denial of service (DDoS) attacks in 2020 has doubled each quarter according to Cloudflare. In a DDoS attack hackers overwhelm a targeted server with a flood of malicious internet traffic. The end result can be hours of downtime and loss of revenue.

As more companies and employees come online following the effects of 2020, expect businesses and individuals to invest more into cybersecurity to protect themselves.
What to do next
Protecting your company and customer information will be critical in 2021, especially at a time when cyberattacks continue to increase. Here are some steps you can take to prepare:
1. Conduct a vulnerability assessment
You can’t protect yourself until you know what needs to be done. While you can start with general measures like putting up firewalls, a security assessment can help you determine your current vulnerabilities.
2. Secure your remote access
Ensure that all employees are using VPNs, and all data is encrypted to prevent leaks.
3. Introduce roles, permissions and multi-factor authentication
Limiting access to certain areas of your website or digital platforms can improve your overall security. Require another layer of verification on top of usernames and passwords to access.
Read this next: Website Security Best Practices: How We Secure Our Clients’ Websites (And How You Can Do The Same)
7. Motion UI design will boost page interactivity
A website shouldn't only have all of the information someone is searching for; it should also be aesthetically pleasing. Increasing emphasis is being placed on the user interface, and motion UI is the next stage ripe for explosion.
When a user visits a website, they don't want to have to wonder where to go. Motion design helps create an intuitive interface that guides users, telling them what to do and where to focus on the page.
Motion UI involves the use of visual cues and makes it possible for web applications to respond to users, creating a more fluid and enjoyable user experience.

What to do next
Introduce visual cues to guide your visitors through your website or application.
Also, use simple animations to improve the user experience when visitors have to wait for pages to load or reach an error page. This can keep the user engaged when they encounter things that typically ruin the user experience.
Read this next: eCommerce Web Design: A 36-Point Checklist to Create The Best eCommerce Site
8. Advancements in cloud computing will continue
The growth of remote work wouldn't be possible without cloud computing, and that trend should continue into 2021. According to Gartner, the public cloud services is expected to grow to $306.9 billion by 2021, up from $242.7 billion in 2019.
With the growth that SaaS companies have seen in 2020 and the announcement from several top tech companies that they will be shifting to remote-first, you can expect that new cloud computing advancements will be necessary to keep up.
What to do next:
Many businesses shifted their operations online as the pandemic expedited digital transformation in 2020, but they didn’t have time to plan a long-term strategy. However, cloud computing will not slow down.
As your company weighs its digital strategy for the future, consider whether you might be more suited to building a private cloud infrastructure or taking a multi-cloud approach.
Read this next: What is Digital Transformation? (A Buzzword or A Necessary Evil?)
9. The next step in process customization will begin
Every business has its own way of doing things, and with several options available, they also have their preferences for software solutions to solve specific problems. This wealth of possibilities gave rise to the best-of-breed approach to building software stacks.
Ashley Kimler of CopyNoise explains,
"Web development has already been disrupted by web apps, plugins, and integrations. I think this year we're going to see the next step in process customization. Tool building may very well become more mainstream through ordinary people learning how to build their own tools with pre-packaged APIs, SDKs, and no-code app builders."

Process customization enables organizations to customize the workflows within different software to adapt to the organization's current workflows and unique needs.
With so many tools capable of doing the same things, developers will need to be empowered to customize solutions without disrupting how they prefer to do things.
What to do next
Map your current organizational workflows to understand what works best for your company. When assessing tools for your business processes, determine if the software can fit into your current style or if you will need to modify your workflows for it to be a success.
Read this next: Digital Transformation Roadmap: 10 Steps To a Successful Digital Transformation
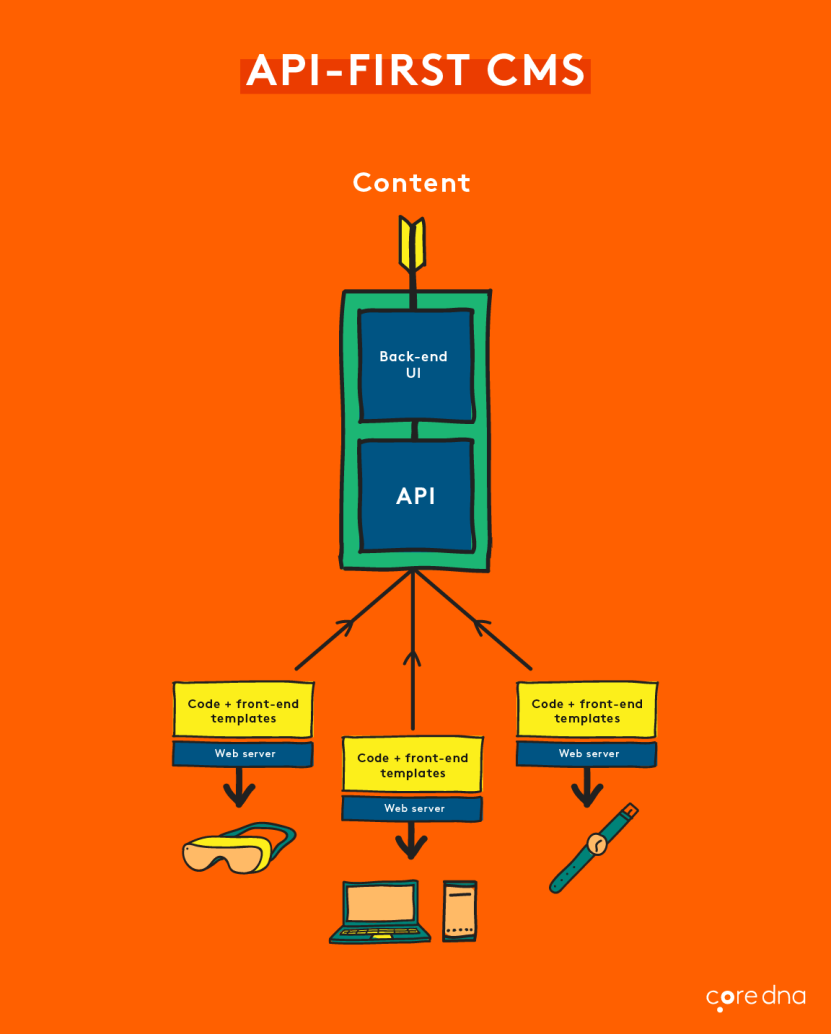
10. Companies will favor API-first development
As new applications and technologies emerge, the need to connect these technologies continues to increase. New IoT devices, web interfaces, and software tools all contain APIs that enable them to connect to each other.
Previously, many developers may have focusedon the product first and then treated the fact that it needed to be connected to other devices as an afterthought. However, now APIs are front, and center as companies look for ways to increase interconnectivity.
API-first development puts the users first and has other benefits, such as allowing development teams to work in parallel, reducing app development costs, and increasing speed to market.

(Source: API-First CMS: Explained in 5 Minutes)
Not to mention, an API-first design enables new products and interfaces to become potential avenues for content delivery. For example, with an API-first CMS, what might have been just an application for a mobile device can now be used in kiosks, smart cars, and other areas.
What to do next
Build all custom applications using API-first design and include proper API documentation for developers to understand how to connect with your application.
When choosing software for your tech stack, make sure that it includes proper API documentation to make your developer’s lives easier.
Comments